The Project
Over the course of 18 months, I worked with a team of designers, developers, eCommerce experts, art directors, and stakeholders to deliver the launch campaign for web, mobile, and email channels. For the purpose of this case study, I'll focus on our first release, the addition of the Epic Universe and Celestial Park content to the Universal Orlando website and mobile app.
This project wasn't only an exercise in user experience for our web and mobile channels. It included extending a 30-year old brand identity and establishing new visual language for our newest theme park. It included building upon our Global Design System to provide both educational and interactive experiences. It included communicating with all of our different guest personas - from first-time visitors to superfans, from new vacationers to Annual Passholders - all at once. And, it included marketing tickets and packages, showcasing new hotels, and more.
Establishing a Web Presence
Prior to this launch, there was no Epic Universe content within Universal's digital ecosystem for the public to explore, and adding it wasn't as simple as just dropping it into existing pages for a number of reasons. For starters, Universal's web presence is heavily dictated by marketing strategists and different stakeholder groups who all grapple for space and prominence on the website, mobile app, and within emails. Even though our task was to put exciting information about the biggest and best new theme park in the world on the web, we had to spend a lot of time negotiating with these strategists and stakeholder groups to get the space to do it.
We created mockups and user flows to explain how we wanted to do that, always being careful to show how other digital channels would flow into ours:

We also developed a new theme park page for Epic Universe, landing pages for each of our worlds (Celestial Park being the focus for this launch), and pages for each of our points of interest, which are our rides and attractions, dining locations, shopping venues, etc. To do this, we worked with our marketing strategy partners to make sure user experience and customer strategy work together, the tone is both exciting and pesuasive for our guest personas, we have the right CTAs, and more.


Creating New Components
Creating Epic Universe for web and mobile channels pushed us to really dig in and explore how best to use our Global Design System, and in many cases, we had to break through bounds we thought we had with components and even come up with new components altogether. In order to create an interactive, immersive experience for our guests, for example, we had to come up with an entirely new component: our immersive gallery.
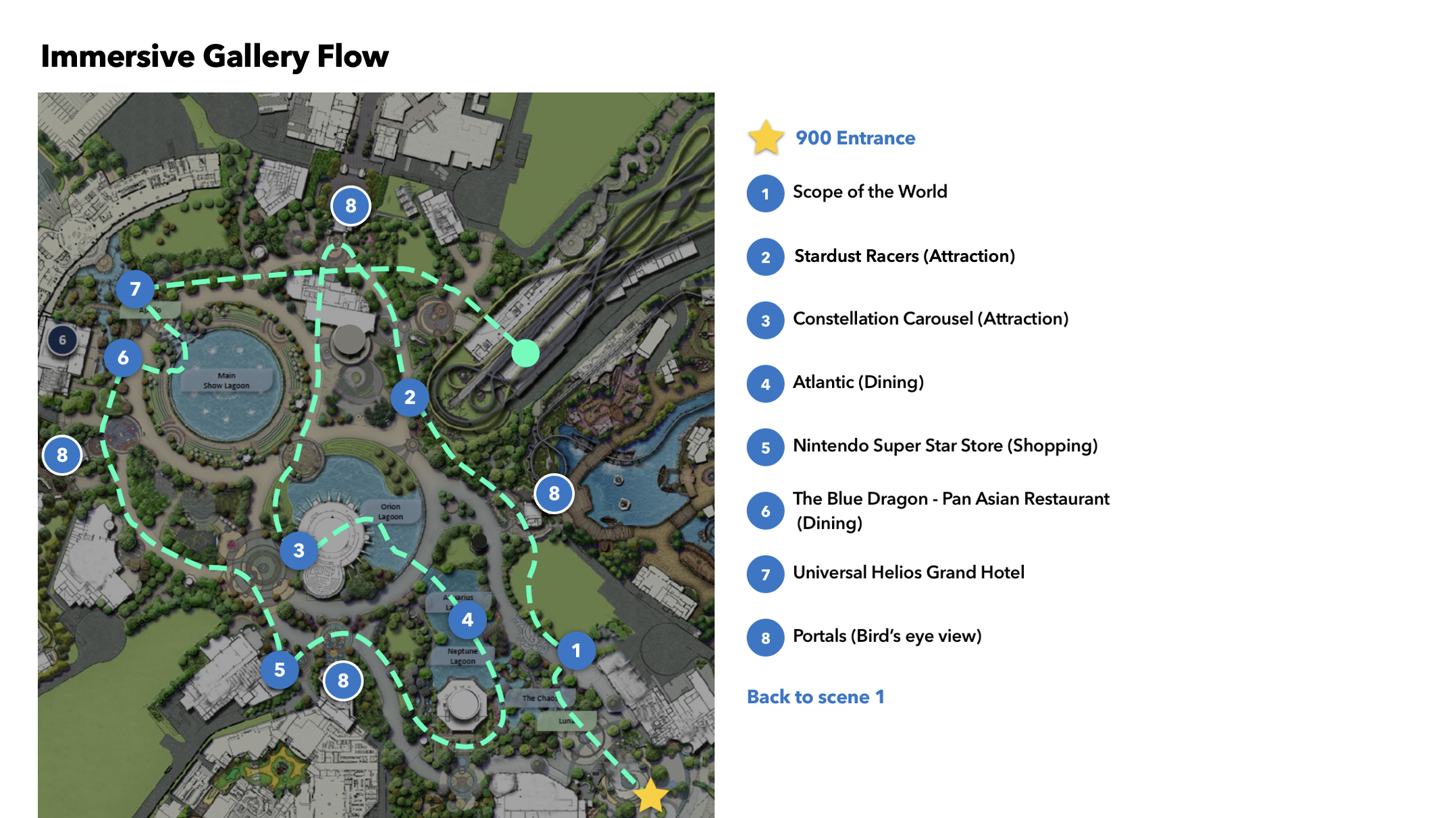
Our immersive gallery combines the informative and educational nature of an image gallery and adds in a video tour of our spaces that the guest can navigate through to create a more immersive experience that allows guests to see first-hand what we're offering.
The immersive galleries we created were quite a large understaking. We worked with our Global Design System team, developers, and our UX researcher to develop the user experience for the component, itself, making sure to account for bandwith, accessability, and usability.

For the content, we worked with our park designers and architects at Universal Creative, as well as an outside vendor for 3D modeling to create the fly-through videos. We decided on the flight paths and then art directed the look and feel of the flights, themselves. It's important to note that we did all of this without being able to reference the physical park - it was not built yet!

Results
The impact of this launch was significant, and it was amazing to see our work circling the globe through social media, news outlets, and more. In the first 24 hours, Universal Orlando's website received 2.1 million page views and 409 thousand unique visitors. Of those visitors, 60% of them engaged directly with our Epic Universe content. We also had 9,700 email signups, 94% of which came from our dedicated Epic Universe email signup page.
This 24 hours was also the single best day on social media that Universal Orlando has ever seen. We had over 10.2 million impressions across our social channels, and we had 913.3 thousand engagements.