Understanding the Challenge
Over the course of 9 months, I collaborated with members of our Events, PR, Legal, AR Innovations, and Direct Digital Marketing teams, as well as developers and UX accessibility experts to deliver designs for save the date and formal invitations, trigger emails, and a website supporting both desktop and mobile users. For each experience within this body of work, I was responsible for wireframes, prototypes, and high-fidelity mockups, as well as a comprehensive experience map and documentation.
Defining the Solution
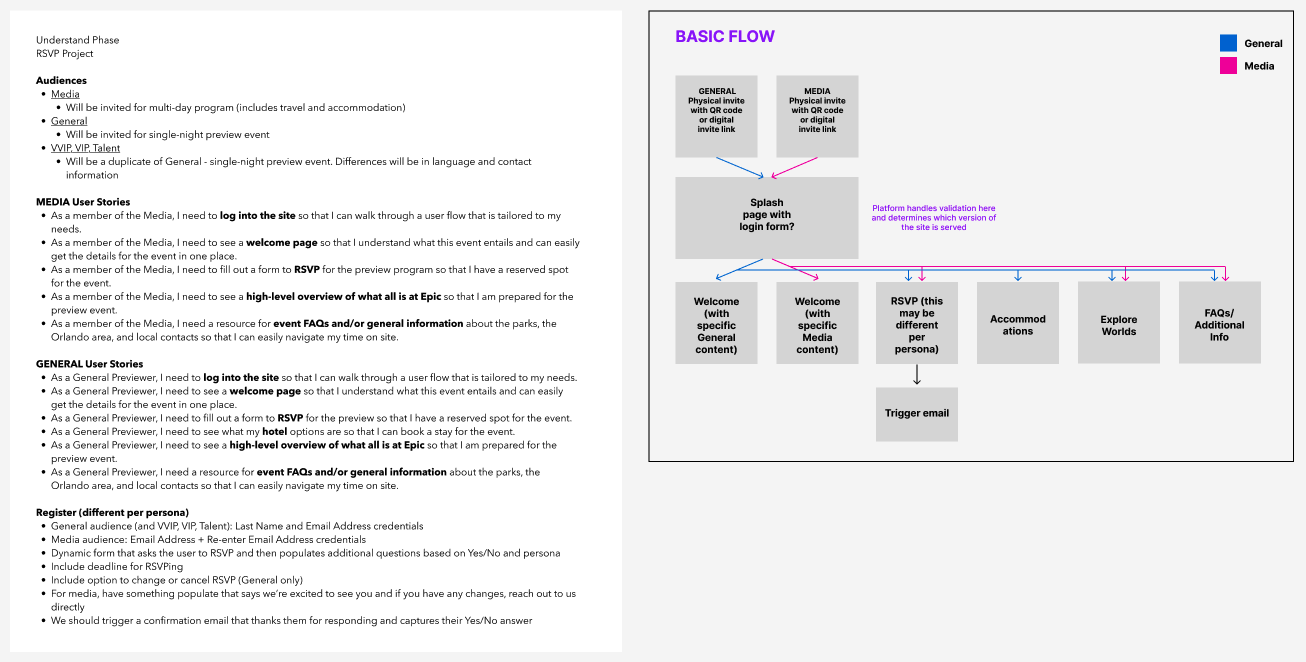
During the discovery phase of this project, I worked closely with the Events and PR teams to understand the purpose of the Grand Opening event, as well as who their target audiences were, along with the needs and expectations for those audiences. I learned that there were three different audiences for this event: media, general, and VIP. The trickiest part of this project was the need to create slightly different experiences for each audience within the same platform. I started working through solutions by writing out a list of audiences, user stories, and needs. I then created a very basic flow to help me understand the overall experience and how each piece fit into the bigger picture.

Crafting the Experience
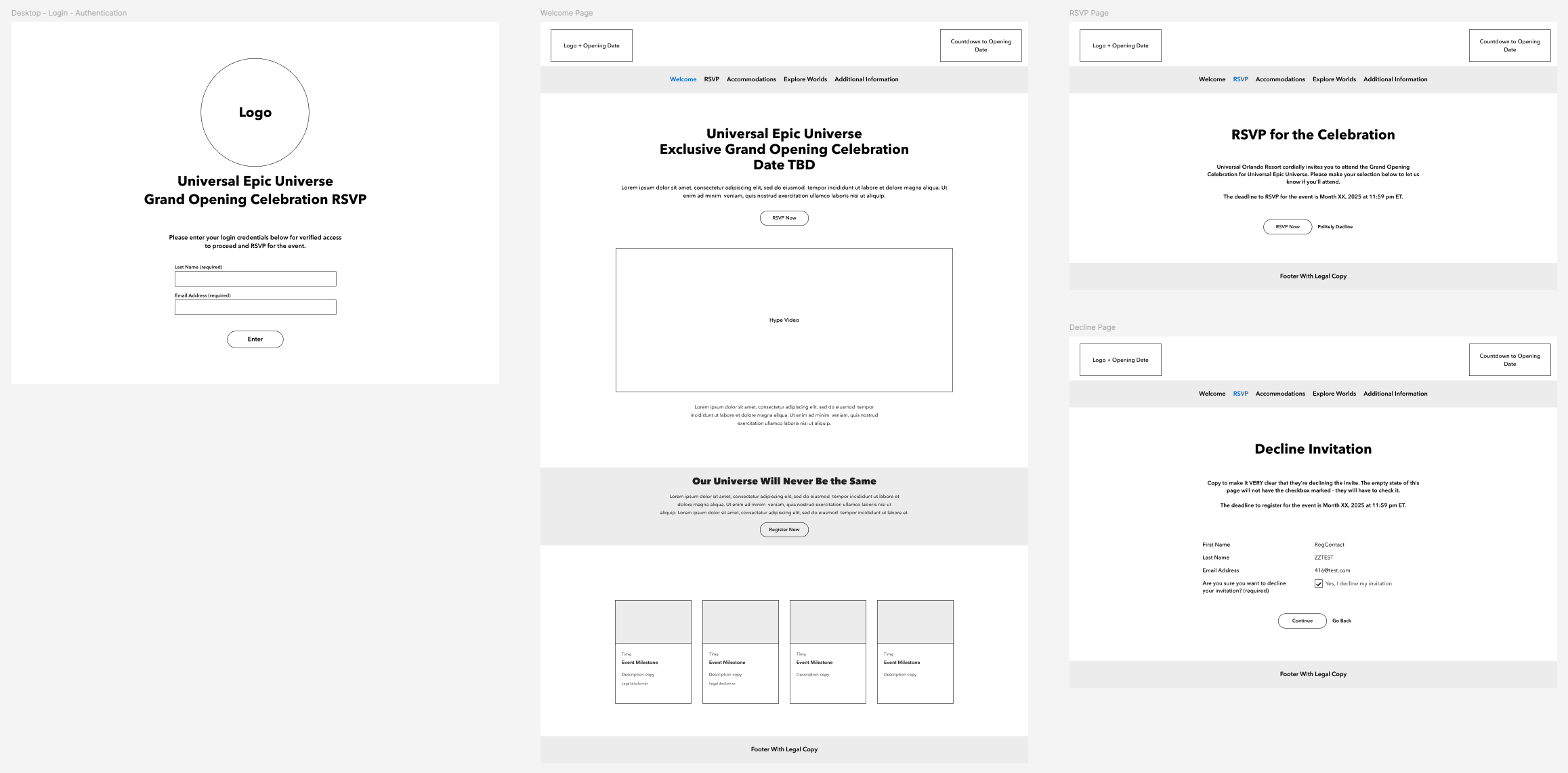
Once I felt like I had a good understanding of the needs and expectations for each audience along with the basic flow for the experience, I started creating wireframes and prototypes. I think best when I'm working in Figma and I'm able to visually see how pieces fit together, and I like creating wireframes that I can share with the team to get feedback early and often.

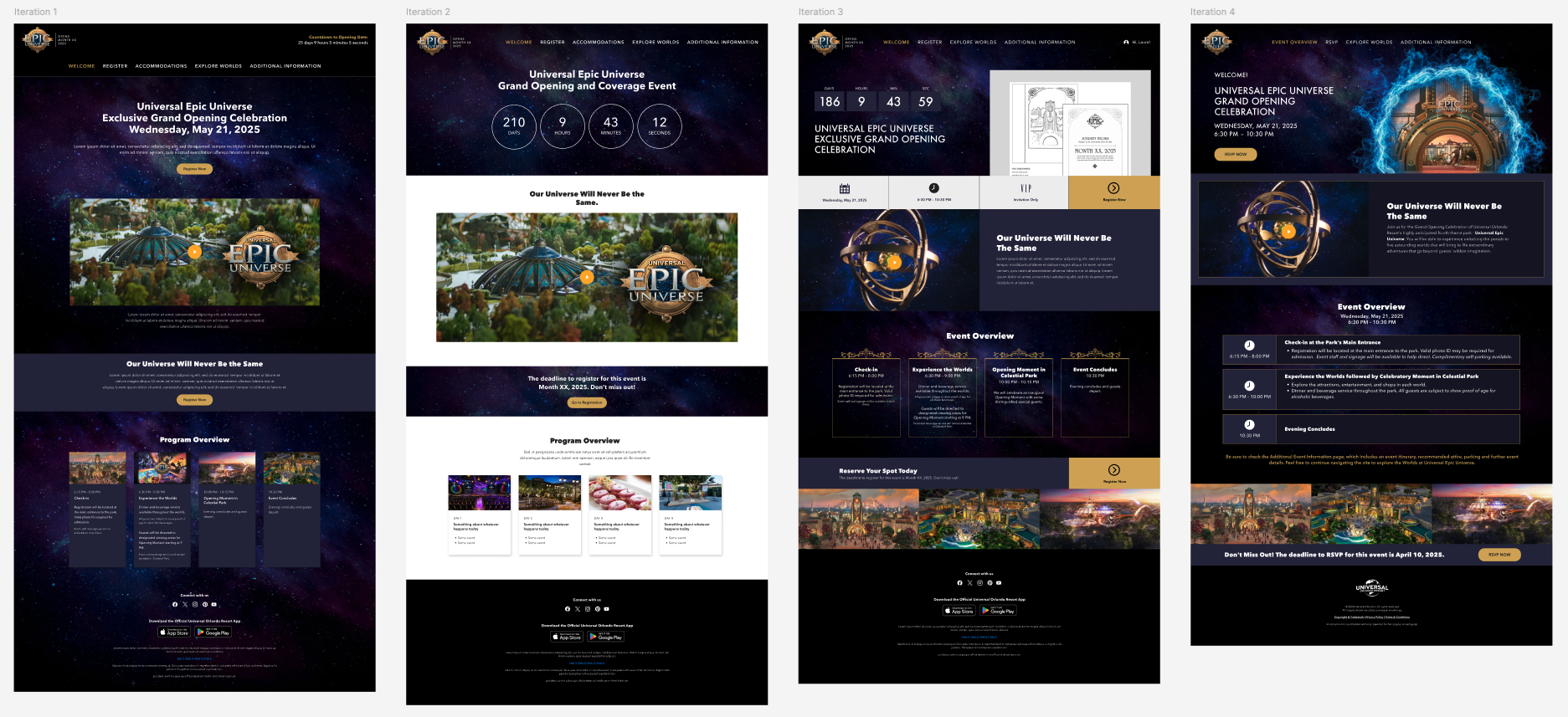
I had weekly check-ins with the Events and PR teams to ensure that I was on track with their needs and expectations. I also had weekly check-ins with our developers and UX accessibility experts to be sure that I was designing experiences that were both functional and accessible. Once my basic wireframes were approved, I created high-fidelity mockups and iterated on the design based on feedback. Below is an example of how I worked through the design for our Event Overview page. I started with a basic design based on the initial wireframe and then added more detail as I went along.

Along with the website, I also created a series of email designs to round out the experience. The first touchpoint for guests was a save the date email that went out 12 weeks before the event. Four weeks later, guests received a formal invitation to the event, which included a link to the website. Additional touchpoints included trigger emails that went out to confirm the RSVP response, as well as reminders to provide updates leading up to the day of the event.

Aside from the website and emails, I was also tasked with keeping leadership informed about the project and providing a comprehensive experience map to help the team understand the overall experience and how each piece fit into the bigger picture.

Results & Impact
On March 24, 2025, after 6 months of design and development and 3 months of testing, accessibility review, legal review, and various tweaks and problem-solving swarms, the RSVP experience launched to about 4,000 hand-picked guests across the globe. Within the first day, over 800 guests RSVPed to the event. The RSVP experience has been a huge success and will be used as a template for future events at Universal Destinations and Experiences.